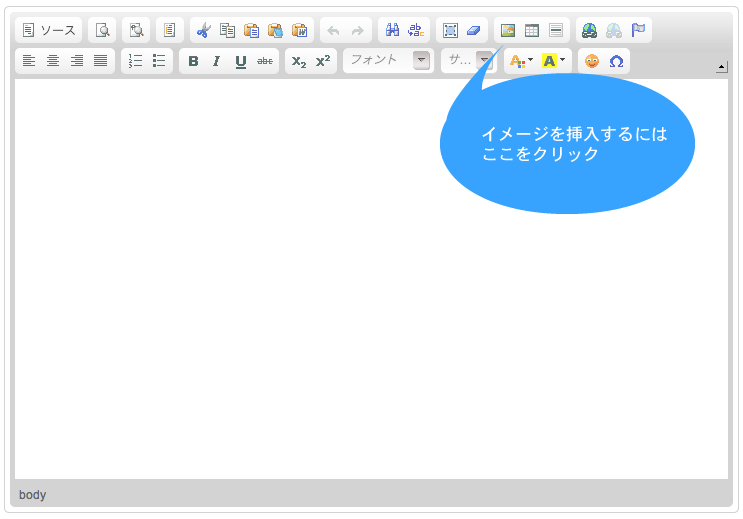
ブラウザ上で動くリッチテキストエディタでとても便利なckeditorですが、画像を挿入したりする場合URLをて入力しなければならずちょっと面倒です。

ポップアップが表示されますが、URLを入力するしかありません。
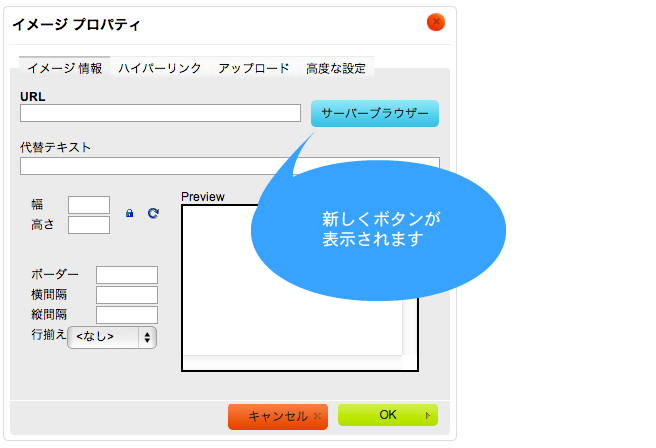
そこで、ckeditorのconfig.jsに設定を追加することでkcfinderとの連携が可能になり管理が楽になります。
owseUrl = 'kcfinder/browse.php?type=images';
config.filebrowserImageUploadUrl = 'kcfinder/upload.php?type=images';
※パスは環境に合わせてください
たったこれだけで連携が可能になります。

サーバーブラウザーをクリックするとkcfinderの画面がポップアップされます。
ファイルをアップロードするにはkcfinderのuploadフォルダに書き込み権限を与える必要があります。
アップロードできるファイルはイメージファイル以外にも対応しているようなので、いろいろ試してみるといいかもしれないですね。

